OmniUpdate: OU Campus

OmniUpdate: OU Campus provides the Texas Tech University web community an easy way to manage web pages. With the ability to login directly from your public facing website, it is easy to navigate to the page that needs to be edited.
Once logged in, you can simply click on the area to edit, use the What-You-See-Is-What-You-Get (WYSIWYG) Editor to make any changes you need to make.
Features Include:
- Intuitive Interface: Easy to use, the intuitive interface saves you clicks and time.
- Drag and Drop Files: Move, copy, and upload using drag and drop. Multiple files can be dragged and drop for upload simultaneously!
- Image Editor: Modify or publish images uploaded to the OU Campus system.
- Versioning: Work confidently knowing every time you publish a page previous versions are stored and can be restored.
Frequently Asked Questions
Where is the direct edit link I use to edit my pages?
Texas Tech University's DirectEdit link is the Last Updated Date found in the footer of the web pages.
Clicking on the DirectEdit link from any page on the published site launches OU Campus. You must have access to the page in order to edit it or an access denied error will be shown.

What is the difference between a new page and a new section?
- New pages are pages created within an existing section. They can be created by simply clicking New from within the folder structure
- New sections add a completely new sub section or sub site to an existing website. When creating a new section, the supporting files and section's home page are created.
How do I create a new page or section?
To Create a New Page:
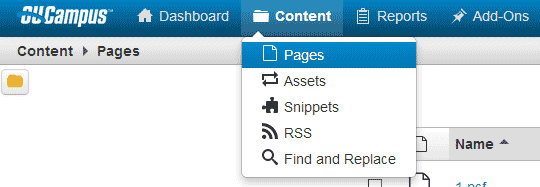
A new page can be created from existing templates within the OU Campus system by accessing
the Pages
list view. The Pages list view can be accessed by selecting Content > Pages from the global navigation
bar. Pages should be created from within the appropriate directory to avoid needing
to move pages and
accidentally creating broken links.
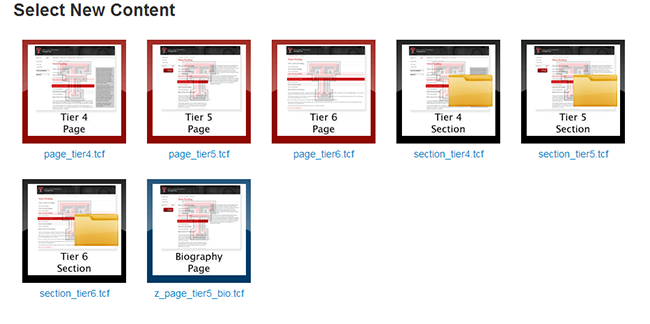
- Select New Content: Allows users to select a template from the local templates directory
in the
account. - New (Template Name) Page: Users customize basic metadata information about the new
page from
this screen.
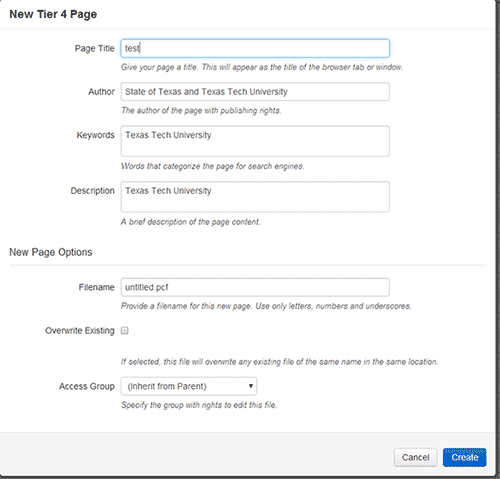
New Page Creation Options
A new page can be created from the Pages list view by using the New button.

- Select the type of page to be created. To create a new directory, New Section should be used if available.
The section template will contain all of the necessary files to make the pages within the new directory render correctly. New Folder should only be used if binary file management is needed (e.g., images, files, PDFs).

- Each selection presents its own page properties and templates defining page properties.
The page properties must be completed in order for the page or section to be configured.
Information that typically needs to be completed for an includes:
- Page Title
- Author
- Keywords
- Description
- New Page Filename
Note: Be sure to leave the .pcf extension. If another extension is entered, the header, footer, and other styling will not
render.
- Click Create The new page or directory will be available to be edited.
How do I upload images, docs or pdfs?
Images and other binary files (like PDFs, videos, Flash files, Podcasts, etc.) are uploaded to the production server by default. These files never exist on the staging server. Web pages and other editable text files (like HTML, XHTML, PHP, CSS, XML, etc.) are uploaded to the staging server and must be published before going live to the production server. If enabled, files may also be uploaded to alternative publish targets.
Uploading multiple files contained within one containing folder can be accomplished using the Zip Import feature.
Uploading a File
To upload a file, navigate to Content > Pages.
- Navigate to the location on the site to where the files should be uploaded. Selected files will be uploaded to the directory open on the screen.
- If the site has alternate publish targets defined, chose the tab for the appropriate production server to which to upload.
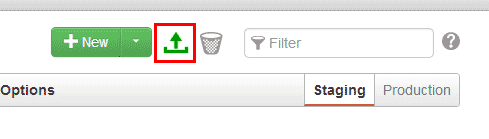
Click Upload in the upper right-hand portion of the screen.
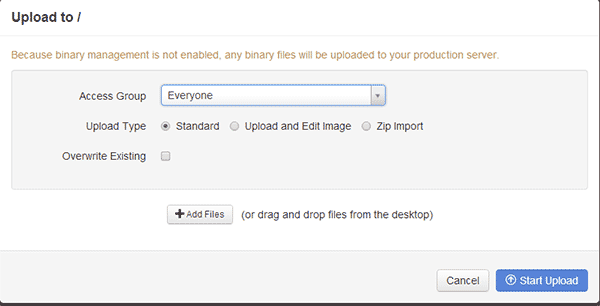
Setting the Properties for an Upload

- From the Set Access To drop-down, select the group that should have access to the files. Level 9 and 10 users can set permissions to any available group. All other users must choose from any group to which they belong.
- Select an Upload Type. The default is Standard.
- By default, files are not overwritten. To allow files to be overwritten, select the Overwrite checkbox. Only Level 8 users and higher have this authority level.
Selecting Files to Upload
- Under File Selection, click Choose File to browse local files.
- Select a file to upload.
- Repeat this process to upload multiple files.
- The file can be renamed by entering the new name in the File field.
- Click Upload to upload the files. Allowable file types are indicated with a green check mark.
Red text and a red circle indicate the file type is not acceptable for upload.
The subsequent Notice dialog lists the files that were uploaded and where they were uploaded to. It also lists files that were not uploaded and indicates why. For example, a file name that contains spaces is not acceptable. If a file named "todays updates.txt" is attempted to be uploaded, the Notice message would read: “todays updates.txt is an invalid filename because it contains invalid characters.”
Note: All binary files (images, documents, PDFs) are uploaded directly to the target production server. All editable files (HTML and text) are uploaded initially to the OmniUpdate staging server and must adhere to the approval process prior to being published to the target production server. Select the appropriate view of staging server or production server in the Pages tab to confirm that files have been uploaded properly.
What are snippets?
Snippets are preconfigured code that can be inserted onto the page to make it easier to keep certain elements consistent and to make it easier for the end user to include formatted elements. A snippet can be thought of as a content template. Snippets are edited in the WYSIWYG Editor and appear as regular content.
An example of a snippet is a table. You may have a certain table format that all pages should use. A snippet may contain this formatting, but once inserted onto the page, the snippet code becomes part of the page and can be modified as needed.
Another example is an image and a caption. The image and caption text may change, but the formatting and classes remain the same.
If you find yourself reusing content across multiple pages and would like assistance in creating a snippet to streamline the process, please contact itteamweb@ttu.edu.
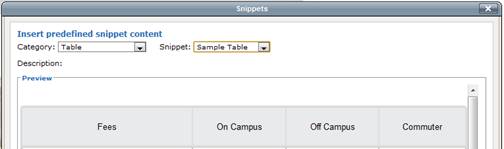
To Insert a Snippet:
- Click on the Insert Predefined Snippet Content icon.

- Select the desired Category.
- Select a snippet to be inserted.
- Click Insert.

The snippet can now be modified to meet the needs of the page using the standard WYSIWYG toolbar.
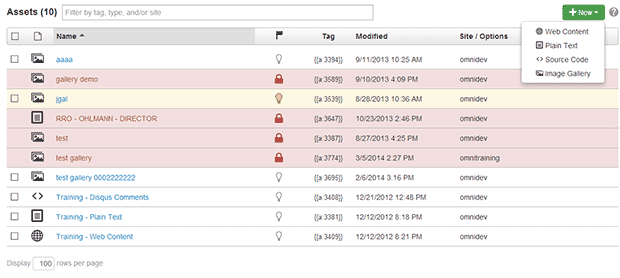
What are assets?
An asset is a reusable piece of content (text, code, form, or image gallery) that can be placed on many pages. When an asset is edited and published, all subscribing pages are automatically published with the changes.

There are up to five Asset types available. When an Asset is created or updated, it must be published. Publishing an Asset publishes all pages on which the Asset resides. The currently published content will be republished with the updated Asset.
- Web Content (Generic) — Generic Assets are used for entering formatted text or media items. They are created and edited with a mini-WYSIWYG Editor. The Asset may preview in the WYSIWYG Editor. In some cases the Asset will only render in Preview. Web Content Assets support Dependency Manager. This type of asset is available across sites within an account unless Lock to Site is selected.
- Text Only — Text Assets are used for entering plain text. They are created and edited with the plain text editor. Text will be rendered as plain text and characters will be escaped. These Assets will render in the WYSIWYG Editor. This type of asset is available across sites within an account unless Lock to Site is selected.
- Code (Source) — Code Assets are used for entering source code such as JavaScript or PHP. They are created and edited with the Source Editor. Unlike plain text Assets, characters will not be escaped. Most Assets created using the code Asset tool will not be rendered when viewed in the WYSIWYG Editor. There is no preview for how these Assets will appear once rendered. Source Assets support Dependency Manager. This type of asset is available across sites within an account unless Lock to Site is selected.
- Image Gallery — Image Gallery Assets allow users to create and manage image galleries. Users can upload images into the gallery; provide a title, caption, and description; and drag and drop images to modify the order. OU Campus will automatically generate thumbnails based on user-defined settings. These Assets will not render in the WYSIWYG Editor, but they will show on Preview. Image Galleries can only be edited and used on the site in which they were created.
- Managed Forms — Forms Assets allows users to easily create and manage forms, surveys, and polls in OU Campus. Users will create Assets, which can then be inserted into the appropriate page(s). Within the Asset creation, a user will be able to utilize six available fields, including single line text, multi-line text, radio buttons, checkboxes, drop-downs, and multi-select. Users can also elect to have the results of form submissions emailed to one or multiple recipients. These Assets will not render in the WYSIWYG Editor, but they will show on Preview. Managed Forms can only be edited and used on the site in which they were created.
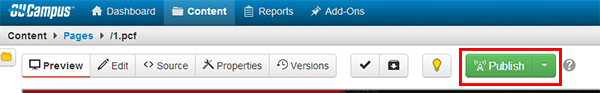
How do I publish my content?
After you have saved your changes, click Publish Now button. Although it is not required, it is a good practice to note changes on the page in case it becomes necessary to undo or revert these changes. (Please Note: If you have an approver, you will not see the Publish Now button. You will see a Send for Approval button.)

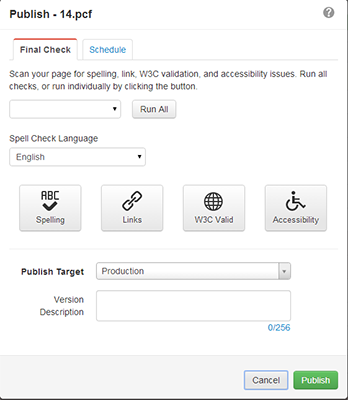
- Every page will have the option to check Accessibility (ADA Compliance), W3C validation,
links, and spelling. Click on the green arrow beside each list item to check your
page.

- Finally, click the Publish Button below the text area and the page will go live.
How do I submit my content for approval if I can't publish?
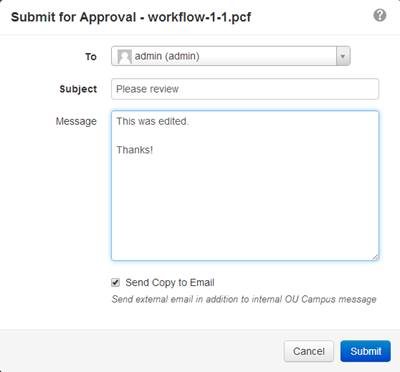
- After you have saved your changes, Click Submit.

- Do not change the name in the To Field. The default approver will already be selected.
- Enter a description in the Subject field and more specific information in the Message field so that the approver will know what you are changing.
- Leave the box that says Send Copy to Email checked, so the approver will get an email.

- Clicking Submit will lock the page until it is approved, so be sure to complete all your changes before sending. The page will now have the following icon associated with it.
Where do I go to approve content?
Once content has been sent to an approver using Submit or Submit for Approval, the content's status becomes checked out to the approver. The approver can access content that has been sent to them from the list view of the content, from the Workflow using the Dashboard > Workflow option on the global navigation bar, or by clicking the link in the external email that was sent. To review a page sent for approval:

Navigate to the content:
- Click the linked content to view it in Preview.
- The page is available to edit, publish directly, reassign, decline, or decline and revert.
What is the Workflow?
Workflow is a component of Mailbox that facilitates the tracking of content that has been sent for review through the approval process. Workflow is specific to the currently logged-in user — content that the user has submitted to another user, or received from another user, is shown in this list view. Additionally, content that was once in workflow for the user, but had an action performed, such as the content was approved and published, declined, or cancelled, is also shown in this view. When access settings have been configured by an administrator, it may be required for a user to use the Submit button to send content to an approver in order for the content to be published. When this is the case, the Publish button is replaced by the Submit button. A message can be composed to accompany the content that is sent. Both a link to the content and a status icon that links to the message are shown in the Workflow list view. General messages sent to the user's account are separated from Workflow files and are available in the Inbox.
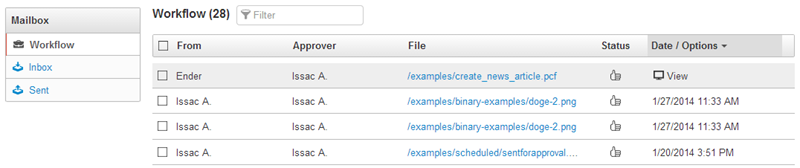
Workflow can be found from the dashboard, either by clicking the Workflow link on the Dashboard screen, or by clicking Workflow in the drop-down Dashboard menu.
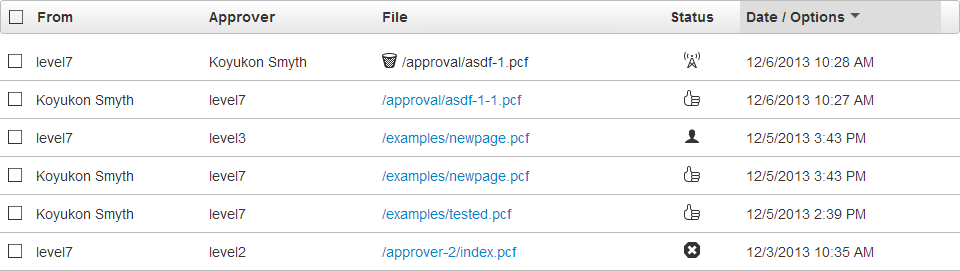
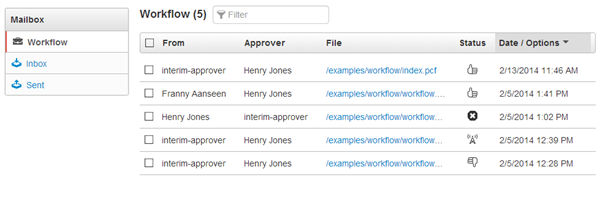
The Workflow screen includes the following features and functionality:
- Shows the number of items in the Workflow
- Includes the ability to filter based on the user who sent the content or the approver
- Can use multi-select in order to delete multiple workflow messages with the same action
- Can use the selection checkboxes to select a message to view or delete
- The list can be sorted by From, Approver, File, Status, or Date
- Click the linked file name to view the Preview of the content
- Shows the status
- Shows the date and time that the content was sent for approval

The approver can click the linked file name to preview the content. Content that is sent to an approver is automatically checked out to that user and the user can perform various page or file actions on the content, including decline and revert.
File
The approver can click the linked file name to preview the content. Content that is sent to an approver is automatically checked out to that user and the user can perform various page or file actions on the content, including decline and revert.
Status
A status icon is shown in the Status column for each content item. Content listed in Workflow can be previewed by any user, but only the user to whom the content was sent has the file checked out and can perform other actions upon it. Clicking a status icon shows the Workflow Message.
| Status Icon | Description |
|---|---|
| Pending Approval (by another user) | |
| Pending Approval (by the current user) | |
| Approved and Published | |
| Declined | |
| Cancelled from Workflow |
View
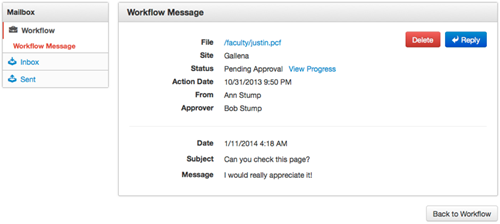
When content is sent for approval, the sender can attach a message. This is associated with the item in Workflow as a Workflow Message. This can be viewed by performing one of the following actions:
- Hovering over the file row and clicking on the View option
- Clicking the Status icon
- Selecting the checkbox next to the item and clicking View
From within the message, the following features and functionality are available:
- Clicking the linked file to preview the content sent for approval
- Viewing the workflow details, including the site from which the content originated, the status, the date of the latest action indicated by status (e.g., if the content has only been sent for approval but not approved, this shows the sent date, once published this shows the publish date), and who sent the content and the approver. This also shows the messages details: I.e., the date and time the message was sent, the subject, and the message (if any).
- Deleting the message
- Replying to the message
- Navigate back to Workflow

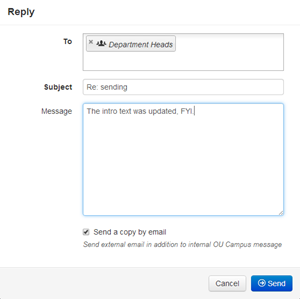
Reply
A message in Workflow can be replied to by clicking the Reply button in the message. The Reply dialog is shown. Additional users or groups can be added to the message, the subject can be changed, and a message can be added. Optionally, a copy of the message can be sent by email in addition to the internal OU Campus message.

Delete
The workflow item can be deleted with one of the following actions:
- Hovering over the file row and clicking Delete
- Clicking the Status icon and from the Workflow Message view, clicking Delete
Resources:
- Watch a Recorded Training
- Instructor-led Training: Register for upcoming instructor-led sessions.
- Omni CMS Support Wiki: Join the Omni CMS web community wiki comprised of Omni CMS users.
- Resource Guide
For assistance, contact:
TTU IT TeamWeb
itteamweb@ttu.edu
(806) 742-1352
IT Technology Support
-
Address
Box 42042, Texas Tech University, Lubbock, TX 79409 -
Phone
806.742.1650 -
Email
itteamweb@ttu.edu